First browser to pass Acid3 web standards test
On Friday WebKit team announced their open source browser engine entirely passes Acid3 test by Web Standards Project.
Acid3 is a test page that checks how well a web browser follows certain web standards, especially relating to the Document Object Model (DOM) and JavaScript.
What does Acid3-compliance entail?
Acid3 compliance means passing all 100 subtests which form into 6 groups:
- DOM Traversal, DOM Range, HTTP
- DOM2 Core and DOM2 Events
- DOM2 Views, DOM2 Style, CSS 3 selectors and Media Queries
- Behavior of HTML tables and forms when manipulated by script and DOM2 HTML
- Tests from the Acid3 Competition (SVG, HTML, SMIL, Unicode, etc.)
- ECMAScript
Acid3 test against WebKit
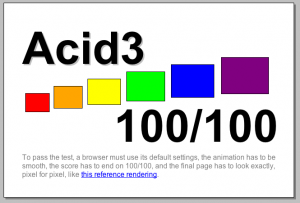
In respect to the above, the test procedure is illustrated by the coloured rectangles:
- 1-5 subtests passed: Black rectangle.
- 6-10 subtests passed: Grey rectangle.
- 11-15 subtests passed: Silver rectangle.
- All 16 subtests passed: Coloured rectangle (red, orange, yellow, lime, blue, purple - for each of the six rectangles, respectively).
For the latest WebKit nightly, the test completes as following:
Acid3 test against other browsers
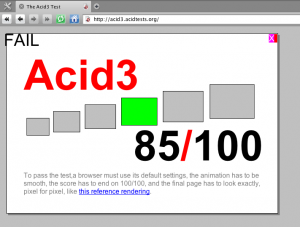
Other pioneering browser engines, namely Gecko and Opera, are a bit behind on this with around 90% of the test passed. The latest Opera 9.60 Beta scores 85 of 100:
News comes as in a sequence of recent developments from WebKit most interesting of which have added a lot of new CSS3.