WebKit is leading the run for CSS3
Despite Mozilla's enormous effort to Firefox, WebKit developers have proven their Acid2 compatible framework is flexible enough for the Safari's latest success to prevail. Newest CSS3 developments show off.
While a number of modules in CSS3 are still questionable and software providers are struggling with CSS2.1 implementations, CSS3 is surely one of the most awaited deployments across web designers. It is not merely about the looks, but an advantage on the tech side as well.
For the first time WebKit has introduced the support for web fonts. What it basically does is that it renders the downloaded font instead of the ones you have got on your system. As Cascading Style Sheet's main purpose is to provide lightweight and accessible design for the web industry, it would make a whole lot of sense in CSS3. It would also significantly cut the traffic (some sites use Flash to display headlines with custom fonts) and put the whole web a leap forward in terms of SEO. Imagine how many sites could upgrade their headers that are currently using images mainly because the custom font outline? And even though some of the criticism focuses on the legal issues, such as copyrighted material getting exposed on the internet, it would still be a huge technical improvement.
On the code level it's all very simple. Let's fire away with a piece of code:
@font-face {
font-family:"Aardvark Cafe"; src:url('https://tekkie.dev/tmp/AARDC___.TTF') format("truetype");
}
h1 {
font-family:"Aardvark Cafe", sans-serif;
}
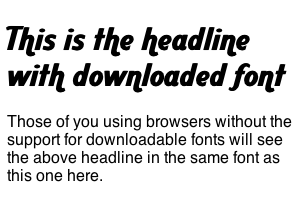
That kind of CSS would produce a page like this (in the right context of course):

Please also see the respective HTML. It is extremely straightforward and can be implemented in a few seconds.
CSS3 Web Fonts module is currently in the status of Working Draft 2 and even though it's a low priority development let's hope it gets finalized and implemented by the leading browser developers. WebKit's team has put up a very good initiative.
To test out web fonts click here to download WebKit.