Replacement for deprecated OL/LI start/value HTML attributes
As by the HTML 4.01 specification, all attribute definitions of lists, such as ordered lists and unordered lists, are deprecated, meaning that you can't make a list purely in HTML that would skip some numbers, e.g. 1, 2, 3, 5 skipping 4. Previously you could use start or value attribute to set a value for the list item. Now, as the attributes have became deprecated, any self-respecting coder would expect CSS to kick in with the alternative. Unfortunately, this is not the case.
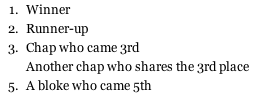
Now, in more detail, the goal would be to get a list that looks like this:

So let's turn to CSS 2.1 specs for help. Currently, what lists have, is this:
- list-style (shorthand)
- list-style-image
- list-style-position
- list-style-type
Pretty simple and no replacement for the start/value attributes. So a fully valid HTML 4 / CSS 2.1 approach leaves us with the possible workaround:
<ol>
<li>Winner</li>
<li>Runner-up</li>
<li>Chap who came 3rd</li>
<li style="list-style-type: none;">Another chap who shares the 3rd place</li>
<li>A bloke who came 5th</li>
</ol>
Which would render like this:
- Winner
- Runner-up
- Chap who came 3rd
- Another chap who shares the 3rd place
- A bloke who came 5th
The above is fine, it works, but code-wise it's not quite right. There's still no 4 in the list, but it's not showing.
Unfortunately there's no straightforward replacement mechanism in CSS 3 either. Similarly, there's no solution for the legal lists.
Let's hope W3C will revise it at some point.
References: